How To Add Discord Widget To Your Site?
Written by: Hrishikesh Pardeshi, Founder at Flexiple, buildd & Remote Tools.
Last updated: Sep 17, 2024
Discord is a popular VOIP (Voice over Internet Protocol) chat application that is beloved by most gamers worldwide. It’s great not only for gaming with your friends but also for collaborating with your team on an important project. The vast range of features and functionality offered by Discord, like custom servers, voice channels, and the ability to customise the UI make it a great well-rounded communication app.
One such feature is the ability that Discord gives users to embed its widget on their own website. Discord is a platform that makes it really easy to build and engage with a community of like-minded people - using “servers” aka chat rooms. If you have a Discord community and want to showcase it on your own website for promotional purposes, the Discord widget is a simple and effective way to do so.
TABLE OF CONTENTS
- What is Discord widget?
- What is the Discord widget used for?
- How to add the Discord widget to your website
- Alternatives to the Discord widget
What is Discord widget?
The Discord widget is a plug-and-play widget that you can embed on a website, to display your Discord servers directly on the website. It is interactive, meaning site visitors can interact with the widget to view how many members your server has, and how many are currently online.
Plus, users don’t have to open the Discord web app or client on their computer and log in to view this, they can do so on your website itself.
What is the Discord widget used for?
Discord widget, when embedded on your website, displays the members and channel list of your server and provides an invite link for new members to join. This is very helpful when you want to grow your Discord community. For instance, if you have a blog where you regularly post content, you can showcase your Discord server to potential new members when they visit your blog. The widget thus serves as a great promotional tool for your server.
However, note that the widget doesn’t support sending messages to the server. Users will have to download the Discord app for that. However, users can simply click on the invite link provided in the widget to directly go to the app and sign in to join the server.
Embedding a widget on your site also lets you monitor how many members are online on your server, without having to open the Discord client.
How to add the Discord widget to your website
You can activate the Discord widget from your server settings, in the ‘Widget’ tab. Discord lets you enable the widget, generate and copy the HTML or JSON embed code, as well as change invite settings for the server.
Note that to embed the widget on your site, you must be the owner of the server or be an admin. You also need to have access to make changes to your website panel.
You might need to contact your website developer to embed the widget seamlessly.
1. Enable the Discord Widget and copy embed code
First, you’ll have to enable the Discord widget from your server settings and copy the embed code, which will be pasted into your widget box, if you have a WordPress website, or wherever required, on a more advanced site.
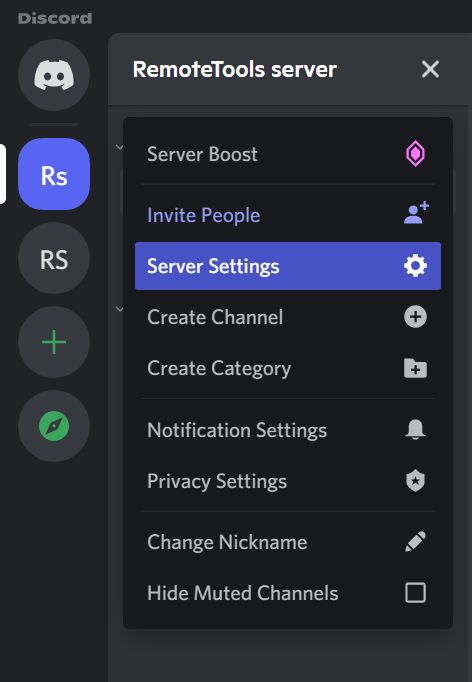
- Step 1. Open Discord, and go to the server which you want to display in your embedded widget
- Step 2. Go to server settings
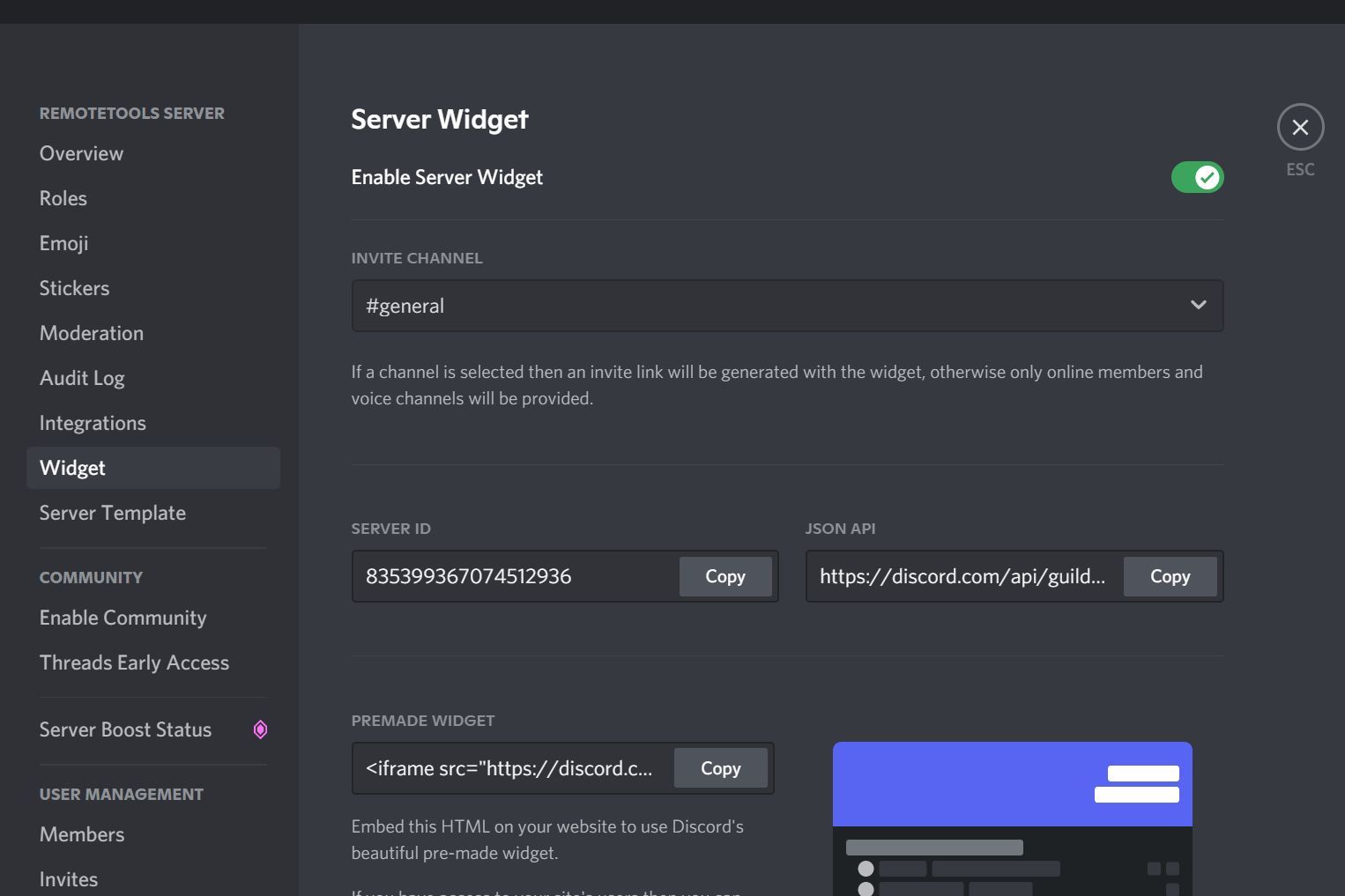
- Step 3. Scroll down to the ‘Widget’ tab in the left sidebar and click on it
- Step 4. Click on ‘Enable server widget’ to enable it
- Step 5. Select the channel that you want to connect on the widget
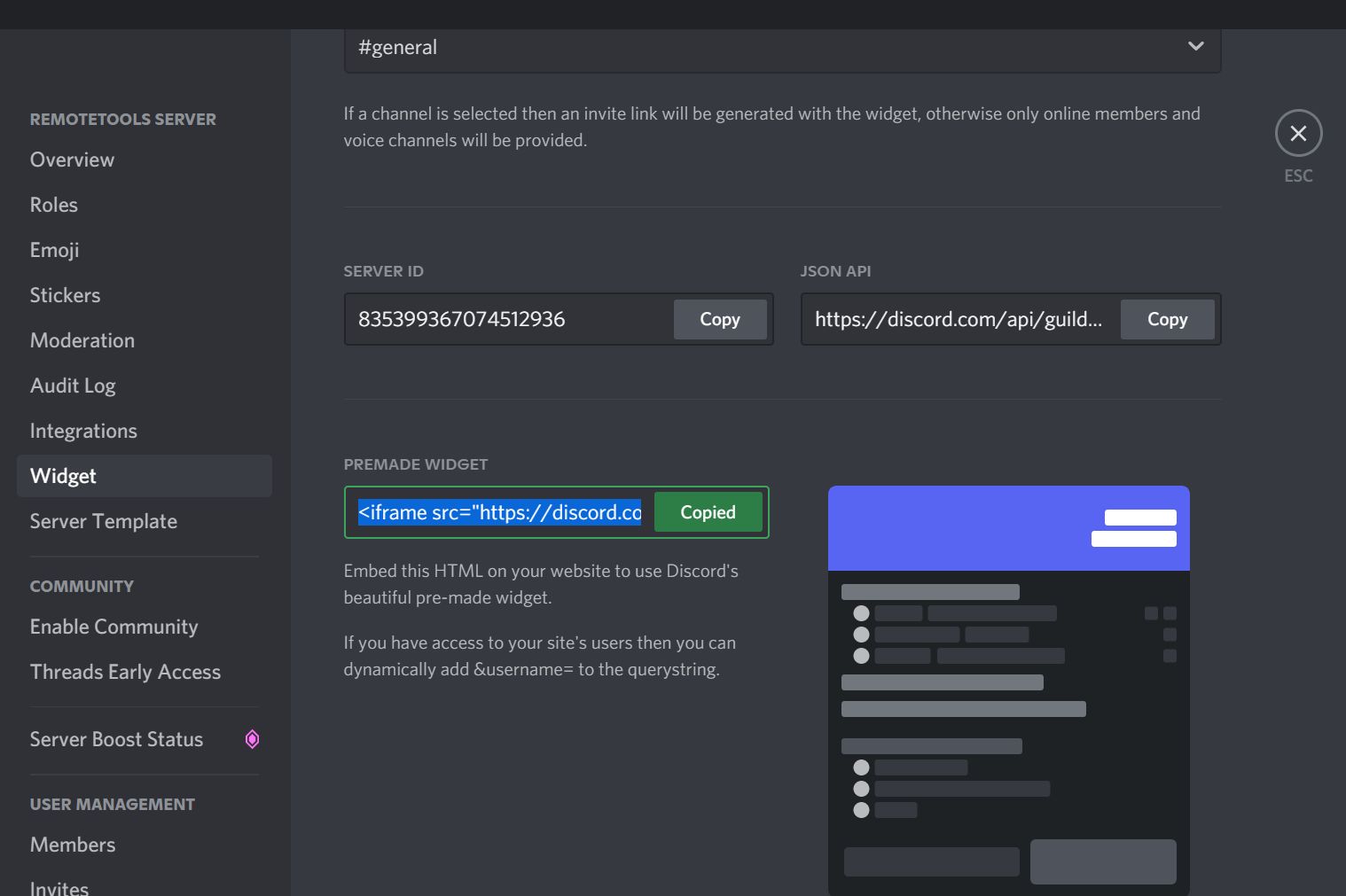
- Step 6. Scroll down until you see ‘Premade Widget’ and copy the embed code



2. Embed Discord widget code in your Website
Now that you have copied the code, save it in a notepad for quick reference. Next, you just need to paste this code onto your website to embed the widget.
Here’s how to do it, if you have a WordPress website:
- Step 1. Log in to your WordPress admin panel (yoursite.com/wp-admin)
- Step 2. Go to ‘Appearance’ > ‘Widgets’ from the dashboard
- Step 3. Select the Custom HTML box and drag it to the place where you want your widget to appear (the right sidebar is perfect for this)
- Step 4. Fill in details like the Title, Section, etc. and paste the embed code you had copied earlier in the code box
- Step 5. Click on ‘Save’ > ‘Done’ to save changes
That’s it, the widget will now have been embedded into your website. Open your website to verify.
Note that if you have a more advanced website, it would be best to consult your developer on where and how to integrate the Discord widget into your site’s code.
Alternatives to the Discord widget
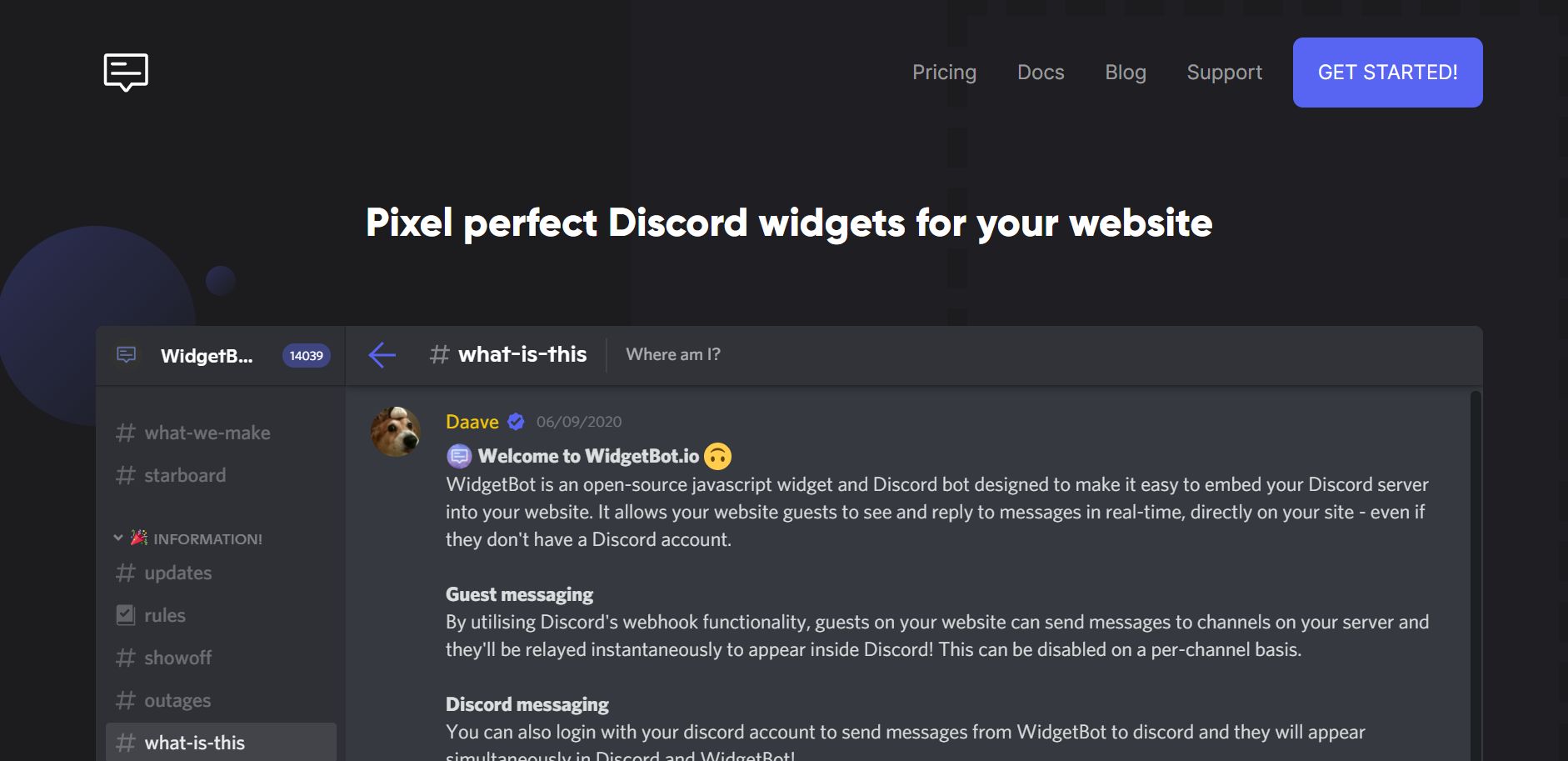
There is a 3rd-party alternative available to the officialDiscord widget, by the name of WidgetBot. WidgetBot is a bot that you can add to your server, which provides an embed link for a widget that you can embed to your site. It looks and feels the same as Discord, but comes with advanced functions that are not available in the Discord widget - like the ability to sign in, view channels, and send or view messages.

WidgetBot offers more customisation features as well, like changing the size, channel support, and guest memberships.
The bot is free to use for certain functionality - like joining the server or sending messages from within the widget. However, it also offers a paid version for advanced features like read-only channels and custom widget themes.
Related Articles
⇾ How to Make a Poll on Discord?
⇾ How to Clear Discord Cache Files?
⇾ How to find someone on Discord if you don’t know their tag?
⇾ How to Uninstall Discord on Windows and Mac?
Trending Articles
⇾ How to see how many friends you have on Snapchat?
⇾ 20 Best Laptops For Architects
⇾ 15 Best Laptop for Artists in 2022